



| Advanced Java Services | Request und Response |




|
Im Standardfall fordert ein Client Daten von einem Server. Meistens fordert er eine HTML-Seite an.
Dazu schickt er selbst erst einmal eine Information über sich. Mit dieser Informaion stellt sih
der Client (Browser) beim Server vor und teilt mit, in welcher Form er Daten empfangen kann. Man betrachte dazu
im folgenden unter Beispiele für RequestHeader vor allem deas dritte Beispiel, wo der Header
von Netscape Navigator 7.0 gezeigt wird.
Diese Information übermittelt er in einem sog. Header. Zusätzlich kann er auch selbst Daten
übertragen, die dann in einem gesonderten Teil, dem Body übertragen werden.
Bei der ersten Anfrage schickt der Client für gewöhnlich nur einen Header und noch keinen Body.

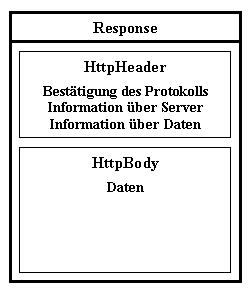
Der Server antwortet darauf im Normalfall derart, daß er ein analog aufgebautes Paket verschickt, das als Header eine Bestätigung enthält, daß er das Protokoll versteht und als Body die gewünschten Daten liefert.

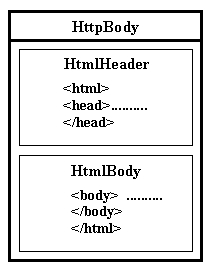
Ist der Client ein Browser, so sind die Antwortdaten in der Regel HTML, weil ein Browser darauf spezialisiert ist, HTML-Daten anzuzeigen. Der HttpBody besteht dann selbst wieder aus einem Header und einem Body, den wir zur Unterscheidung HTML-Header und HTML-Body nennen.

Wenn wir in einen Browser eine Adresse eingeben, etwa www.straub.as/servlet/Header.html , dann schickt der Browser eine sogenannte GET-Anfoderung an den Server mit der adresse www.straub.as . Dort wird dann die Datei Header.html im Verzeichnis servlet gesucht. Das sieht im einfachsten Fall folgendermaßen aus.
GET /servlet/Header.html HTTP/1.1 \r\n \r\n
Das Anforderungsprotokoll, der Header, endet mit zwei obligatorischen Leerzeilen (\r\n\r\n). Meist ist die Kopfzeile des Headers noch kürzer. Wird nämlich keine Datei angegeben, so sucht der WebServer nach der Datei index.html oder index.htm. Dann hat der Header die folgende Gestalt.
GET / HTTP/1.1 \r\n \r\n
In der Regel versenden jedoch die Browser noch einige Information über sich selbst. Diese Information wird oft für statistische Zwecke ausgewertet. Ein vollständiger Header sieht etwa beim InternetExplorer wie folgt aus.
GET /servlet/Header.html HTTP/1.1 Accept: application/vnd.ms-excel, application/msword, image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, */* Accept-Language: de Accept-Encoding: gzip, deflate User-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 4.0) Host: 213.188.129.112 Connection: Keep-Alive
Und etwa so bei Mozilla
GET /servlet/Header.html HTTP/1.1 Host: 213.188.129.112 User-Agent: Mozilla/5.0 (Windows; U; WinNT4.0; en-US; rv:1.0.1) Gecko/20020823 Netscape/7.0 Accept: text/xml,application/xml,text/html;q=0.9,text/plain;q=0.8,image/png,image/jpeg,image/gif;q=0.2,text/css,*/*;q=0.1 Accept-Language: en-us, en;q=0.66, de;q=0.33 Accept-Encoding: gzip, deflate, compress;q=0.9 Accept-Charset: ISO-8859-1, utf-8;q=0.66, *;q=0.66 Keep-Alive: 300 Connection: keep-alive
Alle Einträge sind Key-Value Paare und haben die Form
HeaderName: headerwert1, headerwert2 [etc.]
Zu einem Namen kann es also mehrere Werte geben. Nach einem (obligatorischen) Zeilenumbruch (\r\n) kommt dann der nächste Eintrag.
Falls der Server die angeforderte Datei findet und der Zugriff auf diese Datei gestattet ist, schickt der Server einen Antwortheader (response) und die zugehörige Datei als body. Ein typischer ResponseHeader sieht etwa folgendermaßen aus.
HTTP/1.1 200 OK Date: Fri, 20 Jun 2003 09:09:03 GMT Server: Apache/2.0.45 (Win32) mod_jk2/2.0.2 Content-Length : 7715 Keep-Alive: timeout=15, max=100 Connection: Keep-Alive Content-Type: text/html;charset=utf-8
Das Muster der Einträge folgt dem gleichen Schema wie beim RequestHeader. Der ResponseHeader wird mit einer Leerzeile abgeschlossen, dann folgt der body, der oben nicht gezeigt wird. Der body ist meist die HTML-Datei, die der Browser dann anzeigt, nachdem er die Informationen aus dem Header ausgelesen hat und damit den Typ des body kennt.
|
|





|